背景
在[[借助腾讯混元助手屏蔽简书登录框]]中已经实现了Chrome 中屏蔽简书登陆框、右侧热门、左侧点赞、以及底部推荐。然后我用Userscripts 在 Safari 中使用了一下,发现登陆框并不能屏蔽掉,所以这里再补充下,如果在 Safari 中移除简书登陆框。
实现
排查原因
首先,回顾一下:在 Chrome 中是如何移除登录框的?通过移除class="__copy-button"的 div 后面新增 div 的来移除,即使用class="__copy-button"作为锚点来定位,但是在 Safari 中,查看源代码可以看到,并没有这个class="__copy-button"的 div,所以导致了移除失败。
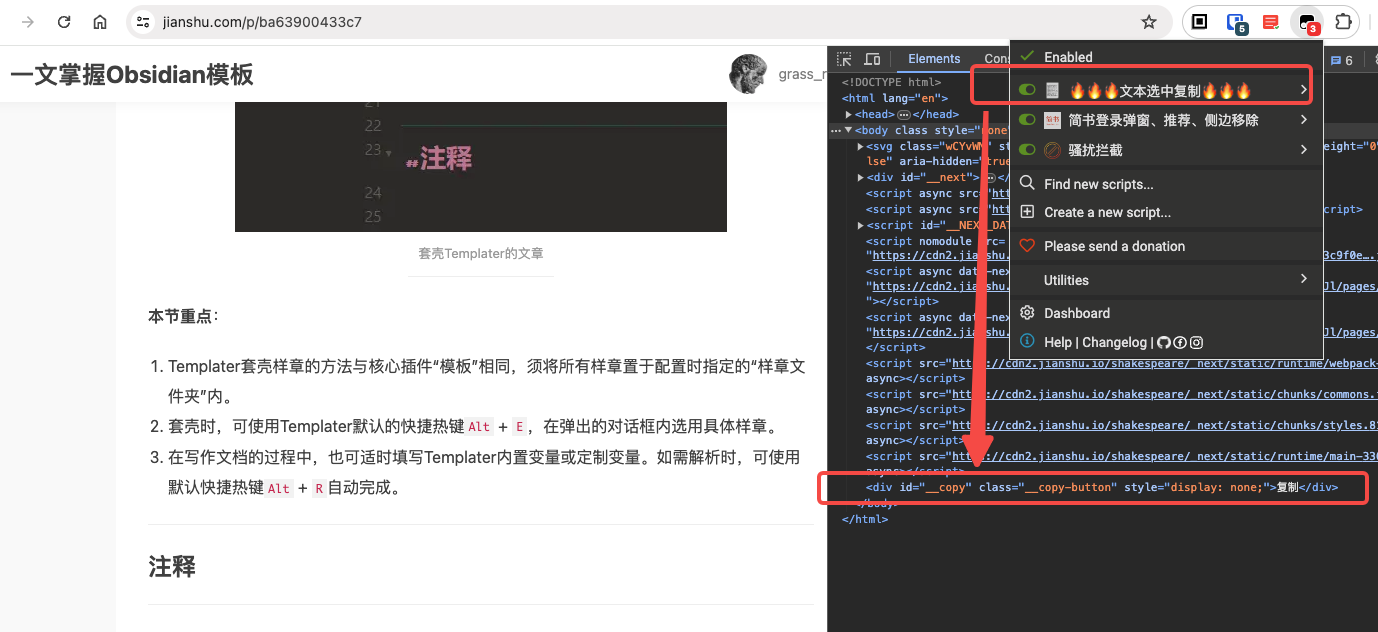
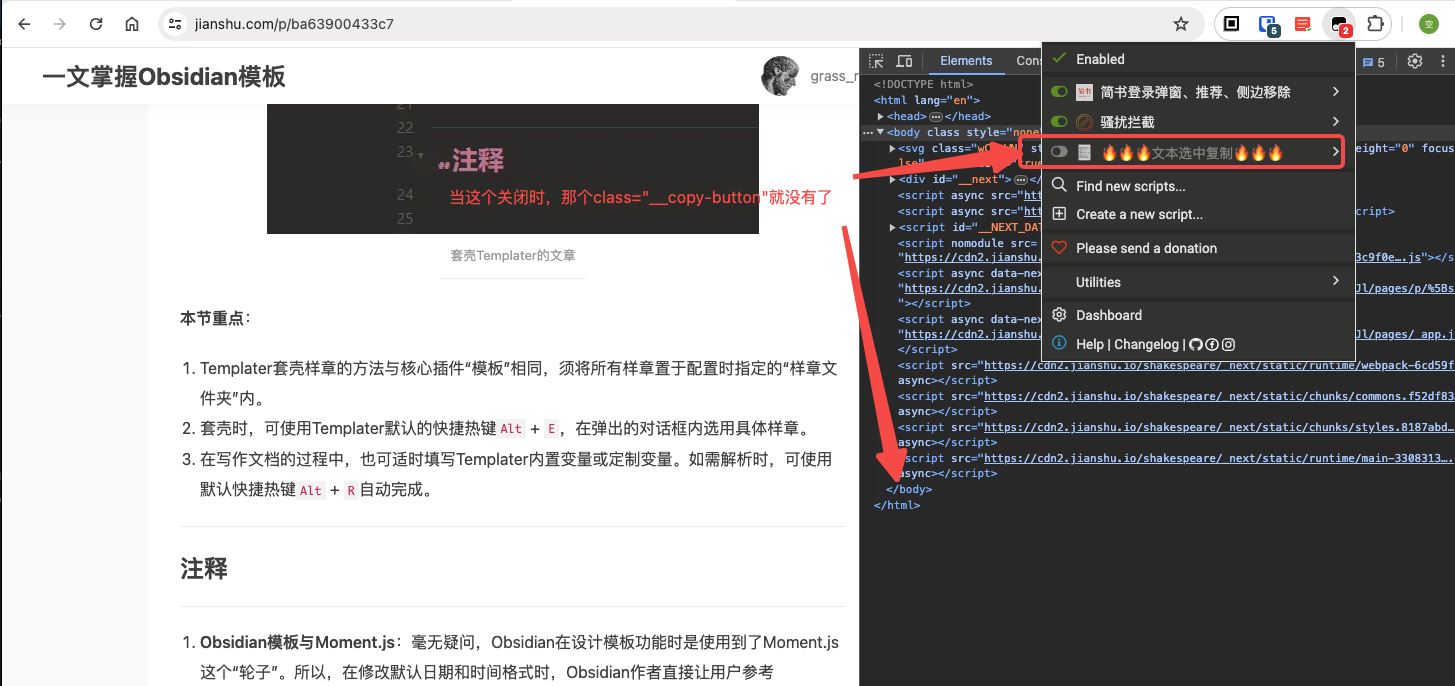
这让我突然意识到,class="__copy-button"这个可能不是简书源代码中的东西,而是Tampermonkey中使用了某个脚本导致的,而在 Safari中,缺失了这个脚本,所以没有这个东西。验证如下:


— | —
所以,选用class="__copy-button"作为锚点时错误的,应该换一种方法实现。
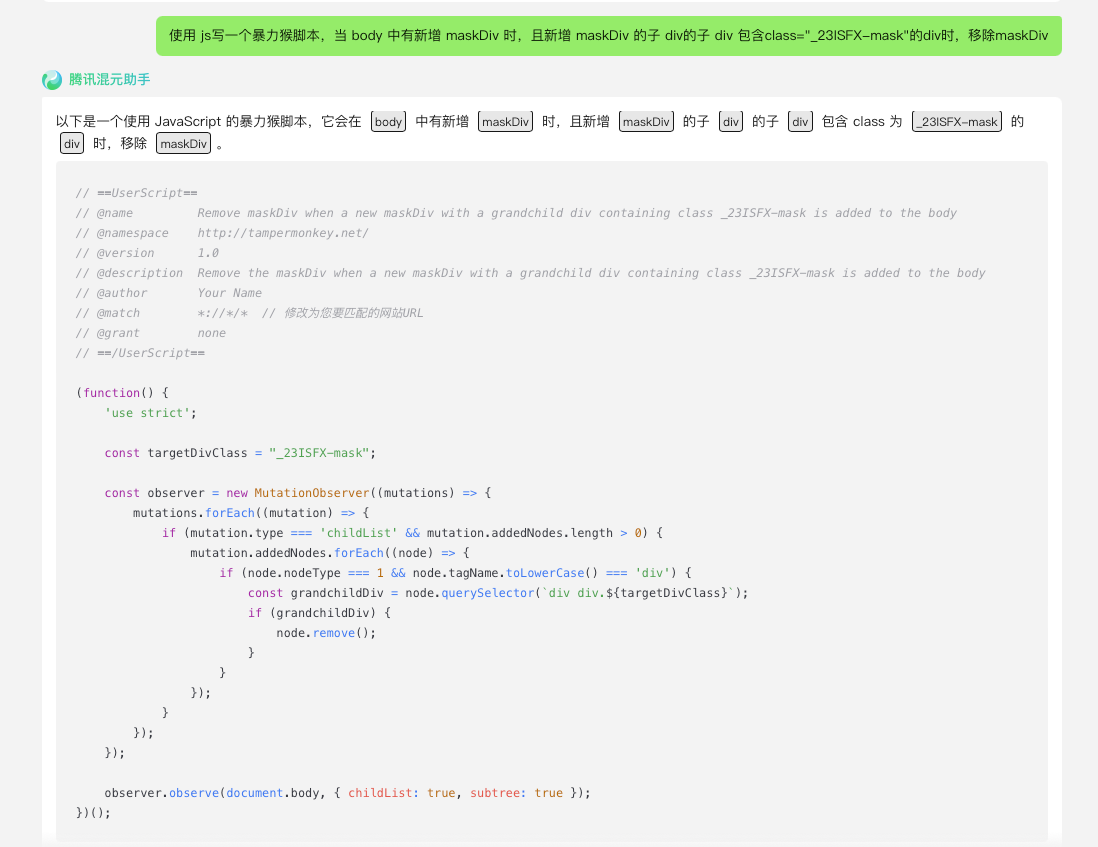
仔细观察源代码后,发现,新增的登录弹窗的 div 是在 body 中新增的,且其中子 div 的子 div 有class="_23ISFX-mask"的 div,所以用这个作为判断逻辑,询问腾讯混元助手:使用 js写一个暴力猴脚本,当 body 中有新增 maskDiv 时,且新增 maskDiv 的子 div的子 div 包含class="_23ISFX-mask"的div时,移除maskDiv,如下图所示:

然后将代码添加到 Userscripts,并验证, 对比效果如下:


— | —
可以看到,在 Safari 中登录弹出也移除了,所以最终完整版的代码应如下所示:
1 |
|